Frontend frameworks are the main structure of a website that a user interacts with. However, there are countless choices for the best framework to choose in 2021. The frontend technology you pick will have a greater impact on your website. The javascript framework is perhaps the most well-known dialect among several organizations. Technical experts who love to build their applications are applying javascript framework comparison. In any case, there is disarray with regards to picking the most appropriate frontend framework for their web app development. While you get heaps of room for innovativeness and experimentation, now and again, you are uncertain about which framework would be the best for your upcoming website.
A JavaScript structure (or library) helps designers make current applications called single-page applications (SPA). These structures altogether cut down advancement time and reduce the general migraine. In this way, if you hope to be employed as a frontend designer, it's indispensable that you ace a frontend system.
This blog is an essential guide on the best framework to choose in 2021 for your website: Angular vs. React vs. Vue.js. A few years prior, web developers were essentially discussing whether they ought to utilize Angular or React for their web app development. Tech companies were puzzled whether to hire dedicated Angular. Js developer or hire React.Js developer. In any case, throughout the span of the most recent few years, we've seen a development of interest in a third player called Vue.js.
Let's dive deep into each of these frameworks and later understand which will be the best Javascript framework:
1. Angular Js
Angular Js was developed by Google and was first delivered in 2010. It is a TypeScript-based JavaScript framework that was developed for building MVC-based web applications. One of the most amazing features of this platform is it compels the data to reduce the code writing work. Angular is likely the most famous advanced web framework today. In addition to it, the core architecture of AngularJs depends on certain key concepts. The fundamental structure of Angular is precise parts that are coordinated into modules. In 2016, Google developers released Angular 2, which offered a significant move. Angular Js is now widely utilized by associations like the weather.com
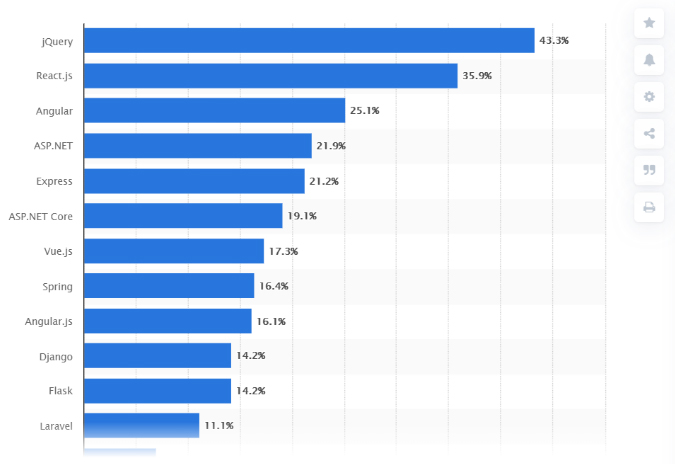
According to Statista, Angular comes in Top 3 most used frameworks by developers.
Most use web frameworks among developers worldwide, as of early 2020

2. React Js
React framework is an open-source JavaScript library developed by Facebook. It was developed in the year 2013 and was utilized by huge organizations like Facebook, Twitter, Whatsapp, Instagram, Microsoft, Slack, Asana, Airbnb, etc. It has an abundance of advantages and is one of the most popular Javascript frameworks for building high-end business applications. React Js is well-known for its reusability of components. It makes it simple to team up and reuse the code in different segments of the application.
3. Vue Js
Without a doubt, the most mainstream frontend framework these days, Vue Js, is the basic and direct framework. It was developed in 2014; it is acceptable to eliminate the intricacies that Angular developers face. Vue Js is flexible, and it encourages you with various undertakings. Building web applications and versatile applications to reformist web applications can deal with both straightforward and dynamic processes effortlessly.
As we have understood what Javascript frameworks are, let's try to understand them a little more while having a sneak peek at the pros and cons of these frameworks.
Pros and Cons: Angular Js- React Js-Vue Js
Salesforce keeps on gaining ground in improving its answers. The stage naturally overhauls in the background, subsequently profiting the users with improved execution. Salesforce additionally permits clients to submit input and their own thoughts online through Salesforce Ideas. Salesforce is glad for its capacity to give upgrades on various occasions a year constantly. Below you will find the top salesforce spring 21 release highlight notes:
1. Angular Js
Pros Two-way Information Restricting
AngularJS encourages quicker and simpler information restricting, which doesn't need an engineer to mediate by any means. Alluded to as two-way information restricting, it guarantees that changes made to see are quickly shown in the model and the other way around.
Quicker Application Prototyping
Quick prototyping is for sure a trendy expression on account of the presence of structures like Rakish. Quickly and by composing essentially less code, you can create application models with great usefulness, acquire input and make changes without getting irritated.
Cons JavaScript Uphold Obligatorily
Envision PCs and workstations that entrance your worker; however, their help for JavaScript is impaired. The related clients will not have the option to get to your site or web applications. If there are numerous such clients, you can expect your AngularJS-based web properties to be less valuable. Be that as it may, this isn't the situation with plain HTML-based web.
Things to Consider While Developing a Women’s Health Tracking Mobile App?
Other Troublesome Highlights
Mandates are hard to utilize as well. Moreover, numerous AngularJS highlights like reliance on infusions and plants can be risky for the more conventional designers. Possibly you invest a ton of energy getting them or recruit an accomplished AngularJS advancement group.
2. React Js
Pros Simple to Learn and Utilize
ReactJS is a lot simpler to learn and utilize. It accompanies a decent stock of documentation, instructional exercises, and preparing assets. Any designer who comes from a JavaScript foundation can comprehend and begin making web applications utilizing Respond in a couple of days without much of a stretch.
Execution Upgrade
ReactJS improves execution because of virtual DOM. The DOM is a cross-stage and Programming interface which manages HTML, XML or XHTML. The greater part of the designers dealt with the issue when the DOM was refreshed, which hindered the application's presentation. ReactJS tackled this issue by presenting virtual DOM.
Cons The High Speed of Improvement
The high speed of improvement has a benefit and inconvenience both. In the event of impediment, since the climate persistently changes quickly, a portion of the engineers is not inclined to relearn the better approaches for doing things consistently. It very well might be difficult for them to receive every one of these progressions with every one of the nonstop updates. They should be constantly refreshed with their abilities and master better approaches for getting things done.
Helpless Documentation
It is another con that is normal for continually refreshing advancements. Respond advances refreshing and speeding up so quickly that there is no ideal opportunity to make appropriate documentation. To conquer this, designers compose guidelines all alone to advance new deliveries and apparatuses in their present ventures.
2. Vue Js
Pros Responsive two-way Information Restricting
Another advantage in DOM controls is two-way information restricting acquired by Vue from Precise. Two-way information restricting is an association between model information updates and view (UI). Bound parts contain information that can be refreshed every once in a while. With the assistance of two-way information restriction, it's simpler to refresh related parts and track information about updates.
Single-document Segments and Comprehensibility
Each piece of your future application/page in Vue is a segment. Segments address embodied components of your interface. In Vue.js, segments can be written in HTML, CSS, and JavaScript without isolating them into independent records.
Cons Large-Scale Projects Need More Support
The team of Vue.js is developing as this framework is still growing. This Javascript framework needs more financial support from organizations to up-scale their components. Vue.js technology. To be embraced in the enormous scope of projects, the innovation ought to be steady and firmly upheld to tackle issues rapidly. While Vue doesn't have that numerous issues with that, and there is even an interest coming from endeavors like IBM and Adobe, it is as yet utilized in moderately little tasks.
Risk of Over Adaptability
We have referenced adaptability, which is a dubious quality regarding a major task. Giving your improvement group such a large number of choices may bring about logically unique programming approaches doing combating inside one group. Also, subsequently, it is an extreme nullifier rather than working programming.
Wrapping up- Who wins?
We have discussed all the three frontend frameworks with their pros and cons. Angular, React, and Vue is, however, trending and the most popular frameworks. These Javascript frameworks will keep on updating and have new forms. With the stunning help of angular developers and others, there will be quality efficiency, and you can securely utilize any of these frameworks.
To see who wins, you should analyze your group's experience while picking these frameworks. Furthermore, it would help if you considered the ability and potential of your in-house developers. Ultimately, it goes to the actual undertaking; adaptability and extension can likewise influence the system you decide to work with. In this manner, by bringing everything into your record, we trust you can settle on the best frontend framework and is the best to choose in 2021.




















.jpg)
.jpg)
.jpg)
